1.100,000 Stars
由Google数字艺术团队主导的Chrome实验项目“100,000 Stars”展现了浩瀚无垠的银河系,让你在电脑屏幕前就能触手可及。此项目是由真实的描绘了超过100,000颗星体的具体分布,用户可以通过缩放星图,查看到某个星体的详细介绍。当然,你也可以点击左上角的“take a tour”直接展开这美妙的银河之旅。网站画面美得简直无法言语,同时也不失为一本天体教科书。
领略宇宙的浩瀚无垠,感受自身的渺小。。。(PS:打开网站的时候,顺便看看CPU)

懒惰久了,努力一下就以为在拼命。
由Google数字艺术团队主导的Chrome实验项目“100,000 Stars”展现了浩瀚无垠的银河系,让你在电脑屏幕前就能触手可及。此项目是由真实的描绘了超过100,000颗星体的具体分布,用户可以通过缩放星图,查看到某个星体的详细介绍。当然,你也可以点击左上角的“take a tour”直接展开这美妙的银河之旅。网站画面美得简直无法言语,同时也不失为一本天体教科书。
领略宇宙的浩瀚无垠,感受自身的渺小。。。(PS:打开网站的时候,顺便看看CPU)

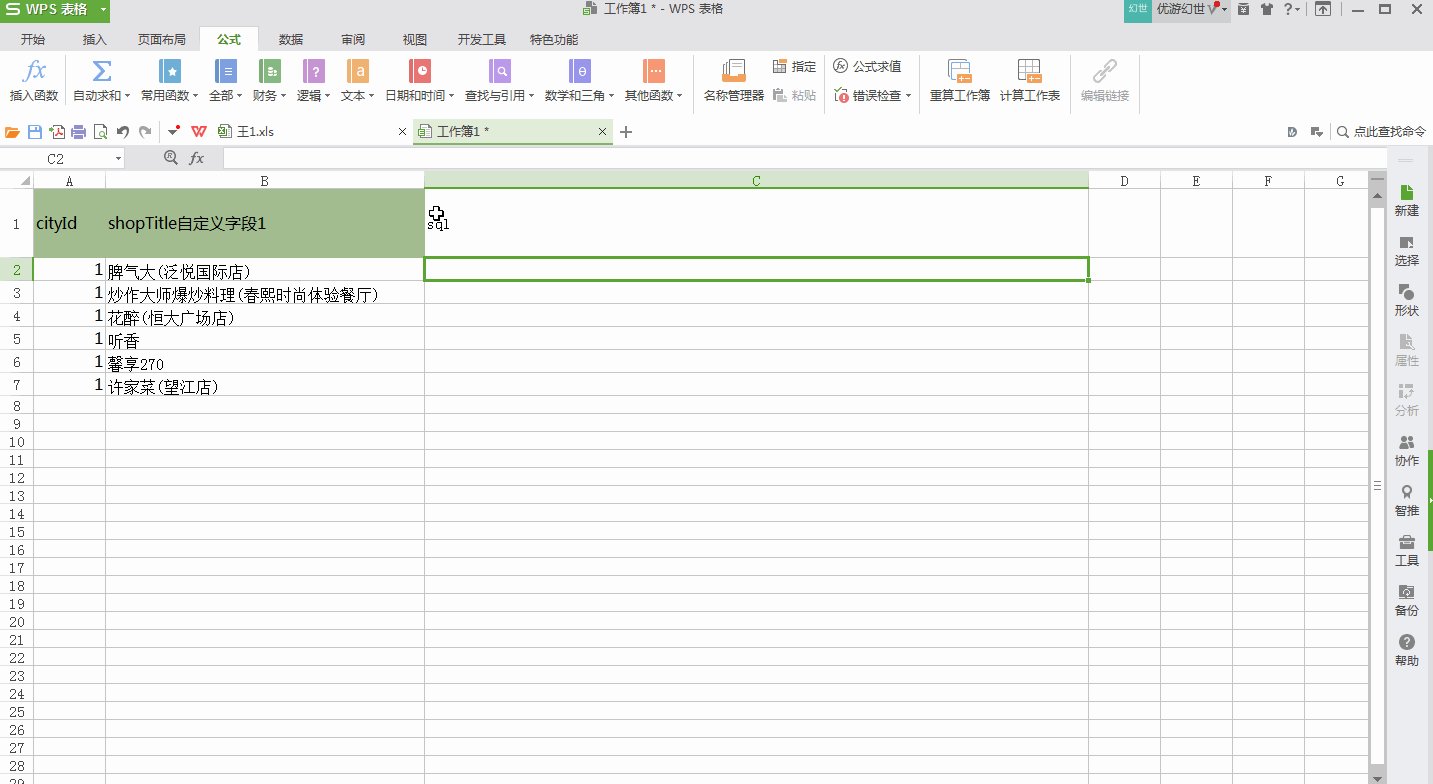
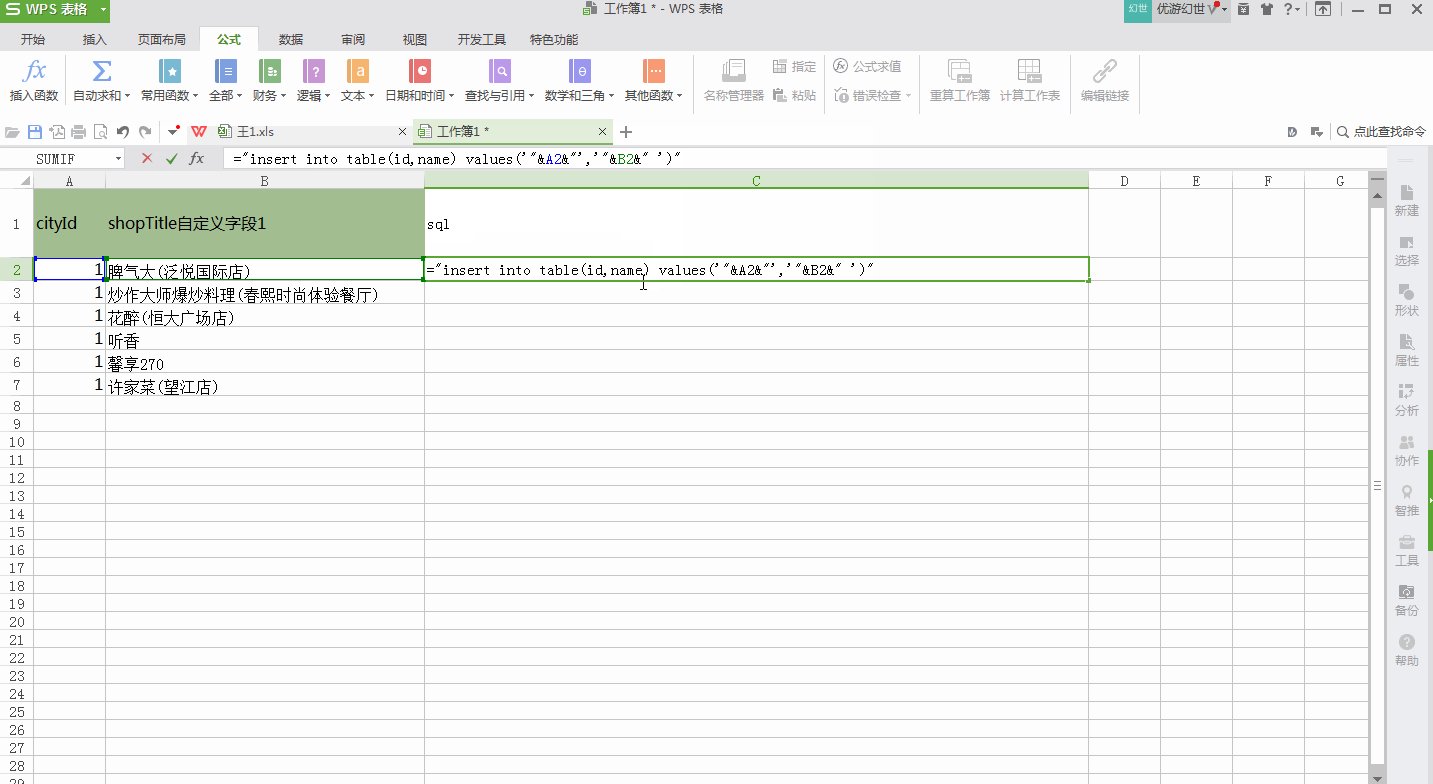
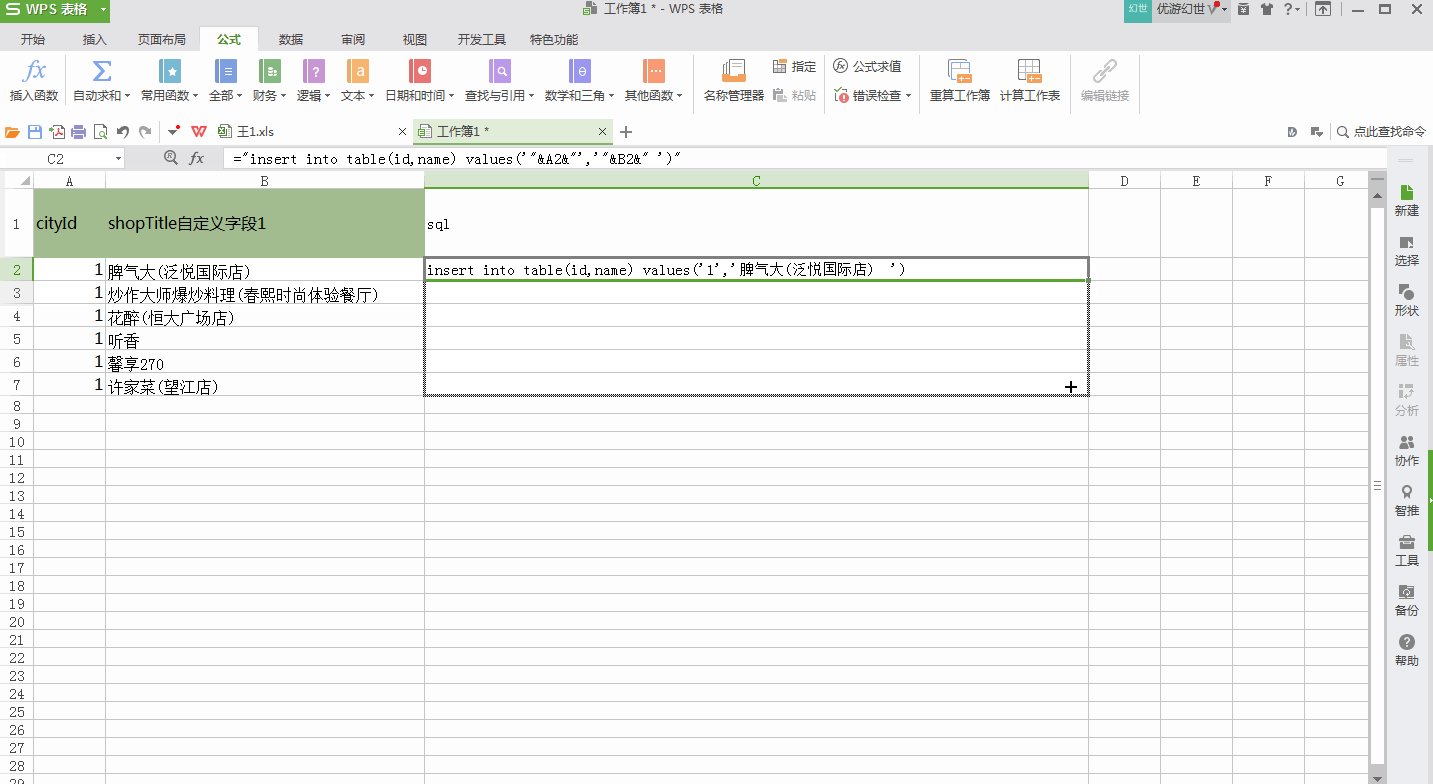
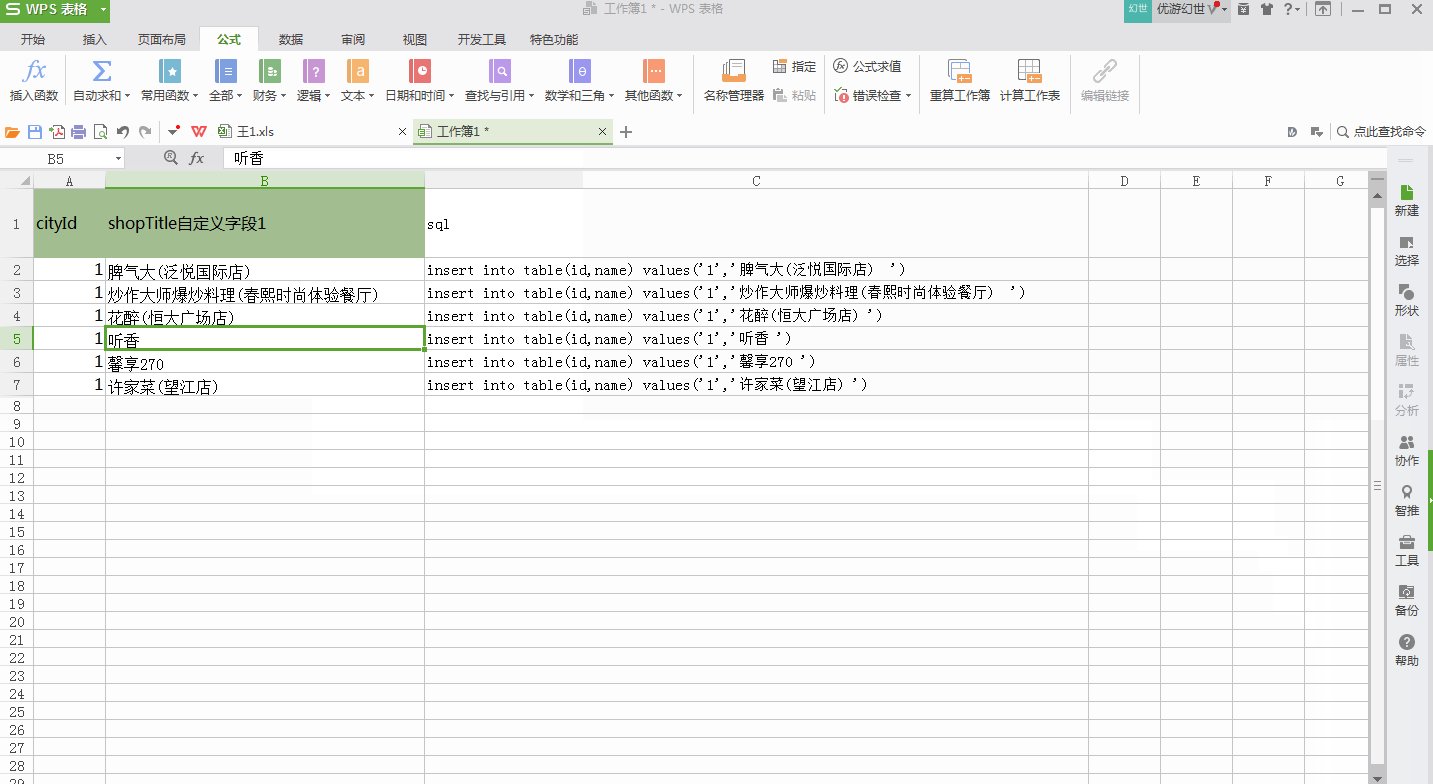
最近经常需要将Excel数据导入到数据库中,一般数据量比较大的话,都是用程序跑的,数据量小的就用notepad++拼接sql语句,然后在数据库中执行。今天学到了一招用Excel生成sql语句,妙哉!妙哉!
操作步骤:

博客主页搭建好了,但总感觉还缺少一些东西。为此我添加了阅读全文和阅读统计数、打赏。
1.这个Next文档中也有,也比较简单,在你需要的文章中添加
周末花了一天的时间,用Hexo搭了一个小blog。主题是用的Next,非常简洁美观Nice。但是这其中还是进了不少的坑,只能怪自己对Mac还不够熟悉,现在讲自己遇到的坑写下来,避免以后再掉坑里了。。。
A fast, simple & powerful blog framework.
快速、简单且功能强大的 Node.js 博客框架。
GitHub Pages 可以被认为是用户编写的、托管在github上的静态网页。由于它的空间免费稳定(300M), 可以用于介绍托管在github上的Project或者搭建网站。
Welcome to Hexo! This is your very first post. Check documentation for more info. If you get any problems when using Hexo, you can find the answer in troubleshooting or you can ask me on GitHub.
|
|
More info: Writing